
The search bar has become a common feature in modern browsers since it was introduced by Firefox in 2004. Users have gotten so used to finding the search bar in the upper right hand corner of the window, that many sites adapted their layout to place their own local search in the same area.
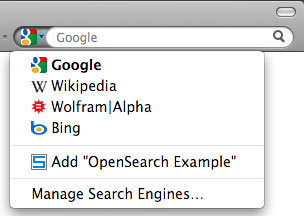
A lesser known feature of browsers, such as Firefox 2 or Internet Explorer 7, is that users can add search functionality to the browser’s search bar directly from within a page. The data structure containing the search information has (so far) been agreed upon as OpenSearch. Since the format is open, any browser software can implement this functionality. The Firefox search bar with a linked OpenSearch example on the bottom.
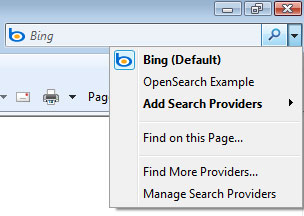
The Firefox search bar with a linked OpenSearch example on the bottom. The Internet Explorer search bar listing an OpenSearch example.
The Internet Explorer search bar listing an OpenSearch example.
When to use OpenSearch
OpenSearch makes sense on any site that provides search functionality. When active, Firefox and Internet Explorer include an option to add the site’s search in the search bar.

In my opinion, adding a notice or a link on the page to enable the search functionality is overkill for most sites. I personally wouldn’t use it for my own weblog. On the other hand, an online store with thousands of products could greatly benefit from this feature as a brand touchpoint; And informing the user about this functionality would be worthwhile. Once a user adds a site to their browsers search bar, it is a constant reminder of the site’s existence. Every time a user activates the search bar drop-down menu, that site will be there.
Implementation
Versions of Firefox before 2.0 had a different way for adding search to the search bar. It was similar, but included a different XML structure. The data was saved in files ending with “.src”. I decided not to add this method anymore, since it is specific to a small user base (who still uses FF 1.0?).
Only two things need to be done to add OpenSearch:
- Create an XML-File containing data about the search engine;
- Link to the XML-File in the head of the site’s HTML.
The XML, for example, would be structured as follows; Simply adapt the URLs for your site. To get the correct search URL, perform a search on your site, copy the URL and replace your search term with “{searchTerms}”.
<?xml version="1.0" encoding="UTF-8" ?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>OpenSearch Example Name</ShortName>
<Description>OpenSearch Example Description</Description>
<InputEncoding>UTF-8</InputEncoding>
<Image height="16" width="16" type="image/x-icon">http://yoursite/favicon.ico</Image>
<Url type="text/html" template="http://yoursite/?s={searchTerms}" />
</OpenSearchDescription>
This file could then be saved as “search.xml” to the root folder of the site and linked to by placing the following code in the HTML header:
<link rel="search" type="application/opensearchdescription+xml" title="OpenSearch Example Title" href="/search.xml">
Including an OpenSearch Link to the Page
Optionally, the search plugin can be installed via a link using Javascript. Both Firefox and Internet Explorer use this:
window.external.AddSearchProvider("search.xml");
An unobtrusive way to add the link, is to first check if the browser supports the AddSearchProvider function before adding it. Further details can be found on Mozilla’s developer site.
<p id="add-opensearch">OpenSearch not supported</p>
<script type="text/javascript">
if (window.external && ("AddSearchProvider" in window.external)) {
document.getElementById("add-opensearch").innerHTML = '<a href="#" onclick="window.external.AddSearchProvider(\'/search.xml\')">Add this site’s search to your browsers search bar.</a>';
}
</script>
Possible Future Browser Features
I have a hunch that the usability of web-browsing in general, would be enhanced if the browser could detect OpenSearch and enable it temporarily in its search bar. The use case could be:
A user visits a site and the browser toggles the search bar to the site’s search. Instead of looking for a search form in the page, the user enters the query via the browser. Upon leaving the site the search bar switches to the new site’s search functionality, or defaults to the preferred search engine.
The search bar could be highlighted with another color to indicate that it’s linked to the current site.
For this feature to be useful, OpenSearch would have to become more commonly adopted. But I think sites would follow quickly once a browser vendor starts pushing the feature.
Conclusion
In my opinion, the creators of OpenSearch got it right. The specification is clear and it blends in perfectly with the existing technologies, HTML and Javascript. Plus, it is quick and easy to implement. I could recommend any web content management system with search functionality to enable this feature as standard.
I would also recommend adding a favicon to the OpenSearch XML, so the site stands out more in the browser’s search bar.